MQL5を使ってカスタムGUIパネルを作成したいと思っていませんか?本記事では、矩形ラベルやボタンの基本から、高度なスタイリングやコード最適化まで、ステップバイステップで解説します。初心者でも理解しやすい実践的なガイドで、あなたも魅力的なGUIパネルを作れるようになります。
本記事の内容です:
- GUIパネルの基礎と構造
- カスタムボタンとラベルの実装
- 編集フィールドとドロップダウンメニューの作成
- 高度なスタイリングテクニック
- コード最適化とパネル管理

オブジェクト作成は単純作業のオンパレード(‘Д’)
根気強く頑張ろう!
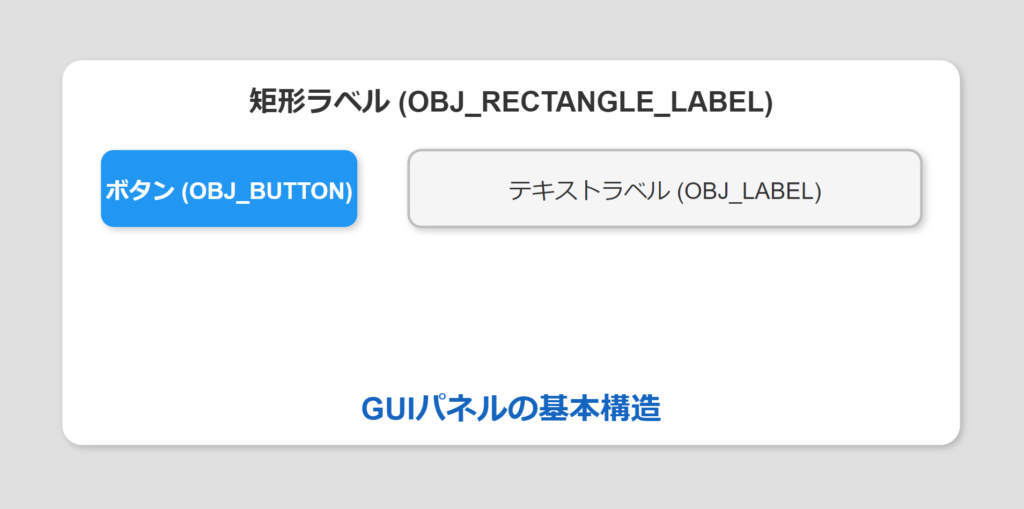
GUIパネルの基礎:矩形ラベルとボタンの作成

MQL5を使用してグラフィカルユーザーインターフェース(GUI)パネルを作成することは、一見複雑に思えるかもしれません。しかし、基本的な要素を理解すれば、独自のカスタムパネルを作成することは十分に可能です。
矩形ラベルの作成と配置
矩形ラベルは、GUIパネルの基礎となる要素です。これらは、他のコンポーネントを配置するための背景やフレームとして機能します。MQL5では、OBJ_RECTANGLE_LABELオブジェクトを使用して矩形ラベルを作成します。
矩形ラベルを作成する際は、以下の点に注意する必要があります:
- 位置:チャート上のX座標(横)とY座標(縦)
- サイズ:幅と高さ
- 色:背景色と境界線の色
- 境界線のスタイル:実線、点線など
これらのプロパティを適切に設定することで、パネルの基本的な外観を定義できます。
bool createRecLabel(string objName, int xD, int yD, int xS, int yS,
color clrBg, int widthBorder, color clrBorder = clrNONE,
ENUM_BORDER_TYPE borderType = BORDER_FLAT, ENUM_LINE_STYLE borderStyle = STYLE_SOLID) {
ResetLastError();
if (!ObjectCreate(0, objName, OBJ_RECTANGLE_LABEL, 0, 0, 0)) {
Print(__FUNCTION__, ": failed to create rec label! Error code = ", _LastError);
return (false);
}
ObjectSetInteger(0, objName, OBJPROP_XDISTANCE, xD);
ObjectSetInteger(0, objName, OBJPROP_YDISTANCE, yD);
ObjectSetInteger(0, objName, OBJPROP_XSIZE, xS);
ObjectSetInteger(0, objName, OBJPROP_YSIZE, yS);
ObjectSetInteger(0, objName, OBJPROP_BGCOLOR, clrBg);
ObjectSetInteger(0, objName, OBJPROP_BORDER_TYPE, borderType);
ObjectSetInteger(0, objName, OBJPROP_STYLE, borderStyle);
ObjectSetInteger(0, objName, OBJPROP_WIDTH, widthBorder);
ObjectSetInteger(0, objName, OBJPROP_COLOR, clrBorder);
ObjectSetInteger(0, objName, OBJPROP_BACK, false);
ObjectSetInteger(0, objName, OBJPROP_SELECTABLE, false);
ChartRedraw(0);
return (true);
}
ボタンオブジェクトの基本構造
ボタンは、ユーザーとGUIパネルのインタラクションの中心となる要素です。MQL5では、OBJ_BUTTONオブジェクトを使用してボタンを作成します。
ボタンを作成する際は、以下の要素を考慮する必要があります:
- 位置:矩形ラベル内での相対位置
- サイズ:ボタンの幅と高さ
- テキスト:ボタン上に表示されるテキスト
- フォント:テキストのフォントスタイルとサイズ
- 色:背景色、テキスト色、境界線の色
ボタンの外観とサイズを適切に設定することで、ユーザーが操作しやすいインターフェースを作成できます。
bool createButton(string objName, int xD, int yD, int xS, int yS,
string txt = "", color clrTxt = clrBlack, int fontSize = 12,
color clrBg = clrNONE, color clrBorder = clrNONE,
string font = "Arial Rounded MT Bold") {
ResetLastError();
if (!ObjectCreate(0, objName, OBJ_BUTTON, 0, 0, 0)) {
Print(__FUNCTION__, ": failed to create the button! Error code = ", _LastError);
return (false);
}
ObjectSetInteger(0, objName, OBJPROP_XDISTANCE, xD);
ObjectSetInteger(0, objName, OBJPROP_YDISTANCE, yD);
ObjectSetInteger(0, objName, OBJPROP_XSIZE, xS);
ObjectSetInteger(0, objName, OBJPROP_YSIZE, yS);
ObjectSetString(0, objName, OBJPROP_TEXT, txt);
ObjectSetInteger(0, objName, OBJPROP_COLOR, clrTxt);
ObjectSetInteger(0, objName, OBJPROP_FONTSIZE, fontSize);
ObjectSetString(0, objName, OBJPROP_FONT, font);
ObjectSetInteger(0, objName, OBJPROP_BGCOLOR, clrBg);
ObjectSetInteger(0, objName, OBJPROP_BORDER_COLOR, clrBorder);
ObjectSetInteger(0, objName, OBJPROP_STATE, false);
ObjectSetInteger(0, objName, OBJPROP_SELECTABLE, false);
ChartRedraw(0);
return (true);
}

オブジェクト関係はリファレンスをコピペして使うのが基本!
全部書くなんて非現実的だぜ・・・(‘Д’)
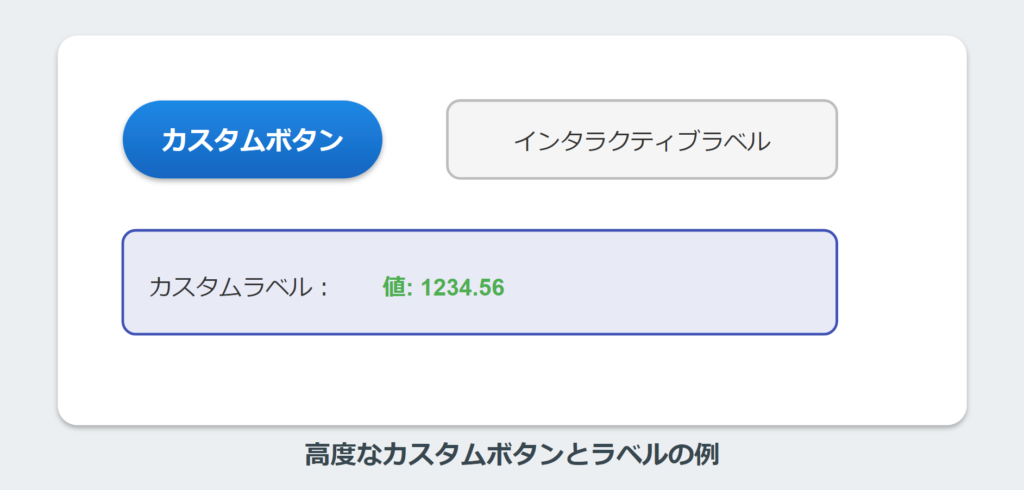
カスタムボタンとラベルでパネルを強化する

基本的な矩形ラベルとボタンを作成できたら、次はパネルをより魅力的で機能的にするためのカスタマイズを行います。この章では、テキストラベルとアイコンの追加、さらにフォントとアイコンを活用したデザイン改善について説明します。
テキストラベルとアイコンの追加
テキストラベルは、ユーザーに情報を提供するための重要な要素です。MQL5では、OBJ_LABELオブジェクトを使用してテキストラベルを作成します。
テキストラベルを効果的に使用するためのヒント:
- 簡潔で明確なテキストを使用する
- 適切なフォントサイズと色を選択し、読みやすさを確保する
- ラベルの位置を慎重に選び、関連する要素の近くに配置する
アイコンは、視覚的な手がかりを提供し、パネルの使いやすさを向上させます。MQL5では、特殊なフォント(例:Webdings、Wingdings)を使用してアイコンを表示できます。
bool createLabel(string objName, int xD, int yD,
string txt, color clrTxt = clrBlack, int fontSize = 12,
string font = "Arial Rounded MT Bold") {
ResetLastError();
if (!ObjectCreate(0, objName, OBJ_LABEL, 0, 0, 0)) {
Print(__FUNCTION__, ": failed to create the label! Error code = ", _LastError);
return (false);
}
ObjectSetInteger(0, objName, OBJPROP_XDISTANCE, xD);
ObjectSetInteger(0, objName, OBJPROP_YDISTANCE, yD);
ObjectSetString(0, objName, OBJPROP_TEXT, txt);
ObjectSetInteger(0, objName, OBJPROP_COLOR, clrTxt);
ObjectSetInteger(0, objName, OBJPROP_FONTSIZE, fontSize);
ObjectSetString(0, objName, OBJPROP_FONT, font);
ObjectSetInteger(0, objName, OBJPROP_BACK, false);
ObjectSetInteger(0, objName, OBJPROP_SELECTABLE, false);
ChartRedraw(0);
return (true);
}
フォントとアイコンを活用したデザイン改善
適切なフォントとアイコンの選択は、GUIパネルの見た目と使いやすさを大幅に向上させます。
フォントの選択に関するアドバイス:
- 読みやすさを優先し、装飾的すぎないフォントを選ぶ
- フォントサイズは小さすぎず、大きすぎないものを選択する
- 異なる要素には異なるフォントスタイルを使用し、視覚的な階層を作る
アイコンの効果的な使用方法:
- 一般的に認知されているアイコンを使用し、ユーザーの理解を助ける
- アイコンのサイズとカラーをテキストと調和させる
- アイコンとテキストを組み合わせて、情報をより明確に伝える
編集フィールドとドロップダウンメニューの実装

ユーザーが値を入力したり、オプションを選択したりできるようにするには、編集フィールドとドロップダウンメニューが不可欠です。これらの要素を追加することで、GUIパネルの機能性が大幅に向上します。
編集可能なフィールドの実装
編集可能なフィールドは、ユーザーがテキストや数値を入力できるようにする要素です。MQL5では、OBJ_EDITオブジェクトを使用して編集フィールドを作成します。
編集フィールドを実装する際の注意点:
- 適切なサイズを設定し、入力が見やすいようにする
- プレースホルダーテキストを使用して、入力すべき内容を示す
- 入力値の検証を行い、不正な値が入力されないようにする
bool createEdit(string objName, int xD, int yD, int xS, int yS,
string txt = "", color clrTxt = clrBlack, int fontSize = 12,
color clrBg = clrNONE, color clrBorder = clrNONE,
string font = "Arial Rounded MT Bold") {
ResetLastError();
if (!ObjectCreate(0, objName, OBJ_EDIT, 0, 0, 0)) {
Print(__FUNCTION__, ": failed to create the edit! Error code = ", _LastError);
return (false);
}
ObjectSetInteger(0, objName, OBJPROP_XDISTANCE, xD);
ObjectSetInteger(0, objName, OBJPROP_YDISTANCE, yD);
ObjectSetInteger(0, objName, OBJPROP_XSIZE, xS);
ObjectSetInteger(0, objName, OBJPROP_YSIZE, yS);
ObjectSetString(0, objName, OBJPROP_TEXT, txt);
ObjectSetInteger(0, objName, OBJPROP_COLOR, clrTxt);
ObjectSetInteger(0, objName, OBJPROP_FONTSIZE, fontSize);
ObjectSetString(0, objName, OBJPROP_FONT, font);
ObjectSetInteger(0, objName, OBJPROP_BGCOLOR, clrBg);
ObjectSetInteger(0, objName, OBJPROP_BORDER_COLOR, clrBorder);
ObjectSetInteger(0, objName, OBJPROP_ALIGN, ALIGN_LEFT);
ObjectSetInteger(0, objName, OBJPROP_READONLY, false);
ObjectSetInteger(0, objName, OBJPROP_SELECTABLE, false);
ChartRedraw(0);
return (true);
}
ドロップダウンメニューの設計
ドロップダウンメニューは、ユーザーが事前定義されたオプションから選択できるようにする要素です。MQL5では直接的なドロップダウンメニューオブジェクトは提供されていないため、ボタンとラベルを組み合わせて擬似的なドロップダウンメニューを作成します。
ドロップダウンメニューを設計する際のポイント:
- クリックするとオプションリストが表示されるメインボタンを作成する
- オプションリストを表示するための矩形ラベルを用意する
- 各オプションをクリック可能なラベルとして実装する
- 選択されたオプションをメインボタンに反映させる
void createDropDown(){
createRecLabel(BTN_DROP_DN,25,95+25,130,70,clrWhite,2,clrBlack);
createLabel(LABEL_OPT1,25+10,95+25,"LotSize",clrBlack,12,"stencil");
createLabel(LABEL_OPT2,25+10,95+25+20,"Risk Percent %",clrBlack,12,"calibri Italic");
createLabel(LABEL_OPT3,25+10,95+25+20+20,"Money Balance",clrBlack,12,"Arial bold");
createLabel(ICON_DRAG,25+10+95,95+25,"d",clrRoyalBlue,15,"webdings");
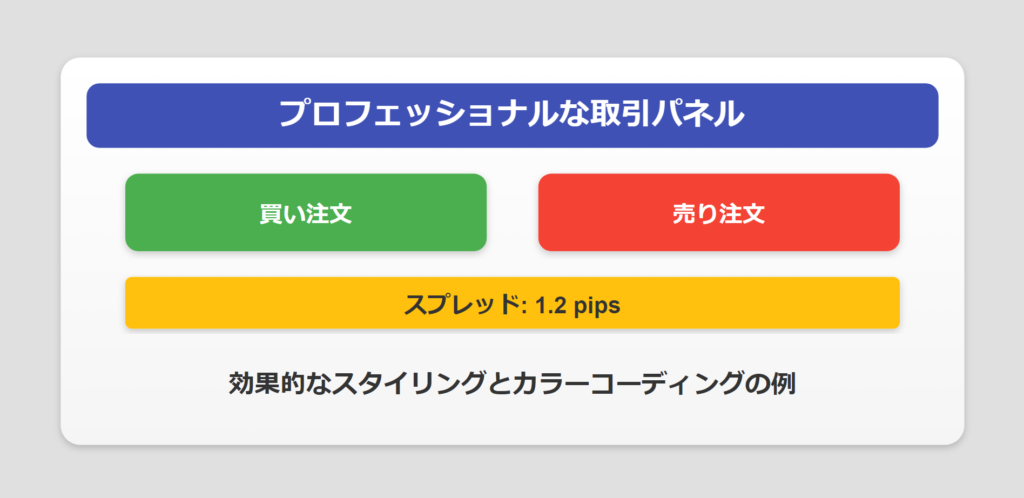
}パネルのスタイリングとカラーコーディング

GUIパネルの視覚的な魅力と使いやすさを向上させるには、適切なスタイリングとカラーコーディングが重要です。この章では、カラーリテラルを使用した高度なスタイリングと、動的な要素の実装について説明します。
カラーリテラルを使用した高度なスタイリング
MQL5では、色をRGB形式で指定することができ、これによりカスタムカラーを正確に定義できます。
カラーリテラルを使用する際のヒント:
- ‘C’RRR,GGG,BBB” 形式を使用して色を指定する(例:’C’255,0,0” は赤色)
- 色の組み合わせを慎重に選び、コントラストを確保する
- カラーコーディングを使用して、異なる機能や状態を示す
createRecLabel(MAIN_SUB_REC,15,35,240,390,C'245,245,245',1,clrNONE);パネルの動的要素:価格表示とスプレッド
リアルタイムの価格表示やスプレッド情報など、動的に更新される要素を追加することで、GUIパネルの有用性が大幅に向上します。
動的要素を実装する際の注意点:
- OnTick()関数を使用して、価格やスプレッドの情報を定期的に更新する
- 更新頻度を適切に設定し、パフォーマンスへの影響を最小限に抑える
- 価格変動を視覚的に表現するため、色や矢印などを使用する
double Ask(){return(NormalizeDouble(SymbolInfoDouble(_Symbol,SYMBOL_ASK),_Digits));}
double Bid(){return(NormalizeDouble(SymbolInfoDouble(_Symbol,SYMBOL_BID),_Digits));}
int Spread(){return((int)SymbolInfoInteger(_Symbol,SYMBOL_SPREAD));}GUIパネルの完成とコード最適化
GUIパネルの基本的な要素が揃ったら、最後にコードの最適化とパネルの完成度を高める作業を行います。この章では、コードのモジュール化と関数の最適化、そしてパネルの破棄と資源の解放について説明します。
コードのモジュール化と関数の最適化
大規模なGUIパネルを作成する場合、コードの管理と保守が課題となります。コードをモジュール化し、関数を最適化することで、これらの課題に対処できます。
コード最適化のためのベストプラクティス:
- 繰り返し使用される処理を関数化し、コードの重複を避ける
- 関数名と変数名は、その目的や機能を明確に示すものを選ぶ
- グローバル変数の使用を最小限に抑え、代わりに引数を使用して値を渡す
- コメントを適切に追加し、コードの理解と保守を容易にする
#define MAIN_REC "MAIN_REC"
#define MAIN_SUB_REC "MAIN_SUB_REC"
#define MAIN_LINE_UP "MAIN_LINE_UP"
#define MAIN_LINE_DN "MAIN_LINE_DN"
#define LABEL_NAME "LABEL_NAME"
#define ICON_HEART "ICON_HEART"
#define ICON_TOOL "ICON_TOOL"
#define ICON_CAR "ICON_CAR"パネルの破棄とリソースの解放
GUIパネルが不要になった場合、適切にパネルを破棄し、使用していたリソースを解放することが重要です。これにより、メモリリークを防ぎ、全体的なパフォーマンスを向上させることができます。
パネル破棄時の注意点:
- OnDeinit()関数内で、作成したすべてのオブジェクトを明示的に削除する
- ObjectDelete()関数を使用して、各オブジェクトを個別に削除する
- チャートを再描画し、削除されたオブジェクトが表示されないようにする
void destroyPanel(){
ObjectDelete(0,MAIN_REC);
ObjectDelete(0,MAIN_SUB_REC);
ObjectDelete(0,MAIN_LINE_UP);
ObjectDelete(0,MAIN_LINE_DN);
ObjectDelete(0,BTN_LOTS);
ObjectDelete(0,LABEL_NAME);
ObjectDelete(0,LABEL_LOTS);
// ... other objects
ChartRedraw(0);
}まとめ
MQL5を使用してインタラクティブなGUIパネルを作成することは、初心者にとっても十分に達成可能なタスクです。基本的な要素の理解から始め、段階的に機能を追加し、最後に最適化を行うことで、効果的で使いやすいGUIパネルを作成することができます。
この記事で説明した手順参考に、独自のGUIパネルの作成に挑戦してみてください。実践を重ねることで、より複雑で洗練されたインターフェースの開発スキルを習得できるでしょう。
オンラインコミュニティ
こちらのコミュニティで、AIや機械学習をトレードに活かすために日々探求しています。
興味のある方は覗いてみてください。
参考記事
記事本文のコードは、下記の記事の内容を引用しています。

