AI を利用した FX 関係のシステムをご提供させていただいていますが、API の詳しい取得方法をご案内していなかったため、手順をご説明いたします。
本記事の内容
- ChatGPT APIの取得方法
- ChatGPT APIの使い方
- ChatGPT APIの利用料金
- ChatGPT APIの注意点
ChatGPTとAPIについて
そもそも ChatGPT とは
ChatGPT は AI によるチャットボットで、質問に答えたり、テキストを生成したりすることができます。これらの機能は私達の生活に革新をもたらしています。
ChatGPT API とは
API を利用して、ChatGPT を利用することをこのように呼んだりします。厳密には、OpenAI の API といった方が正しいですが、便宜上 ChatGPT API として話を進めていきます。
チャット型の ChatGPT は、ユーザー自身が文章を与えたりすることによってチャットを返してくれます。
API を利用すると、この一連の作業をプログラム制御することが可能になります。
この API を利用した ChatGPT は、多くのサービスで活用されています。例えば、マイクロソフトの Copilot や Notion などです。
ChatGPT APIの取得手順
- OpenAI のアカウントを作成する
- お支払い情報を登録する
- API キーを取得する
- ご利用額の上限を設定する
- 任意の金額をチャージする
それぞれを順番に解説します。
OpenAIのアカウントを作成する
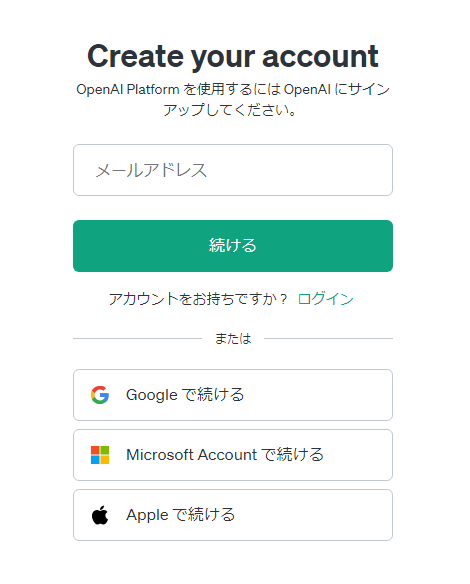
OpenAIのページへアクセスし、「Log in」をクリックする。

ご自身のメールアドレスを入力し、登録作業を進めてください。

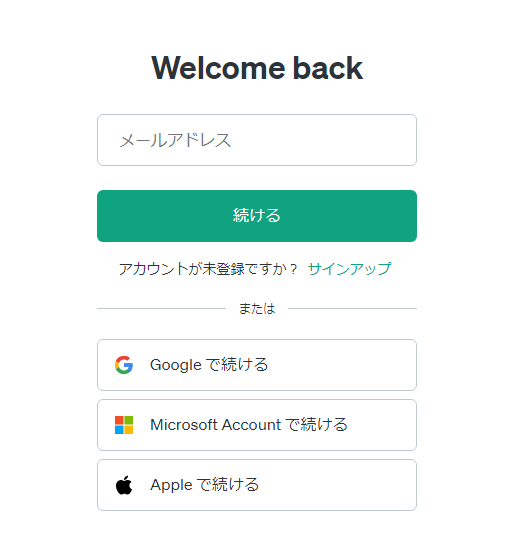
既にアカウントを作成済みの方は、下記の表示になるはずですので、メールアドレス欄にご自身のメールアドレスを入力し、ログインを行ってください。

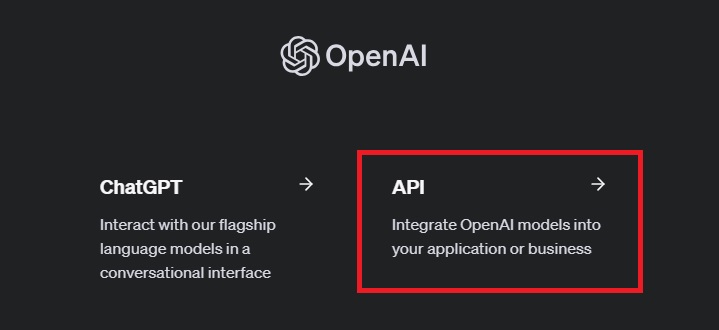
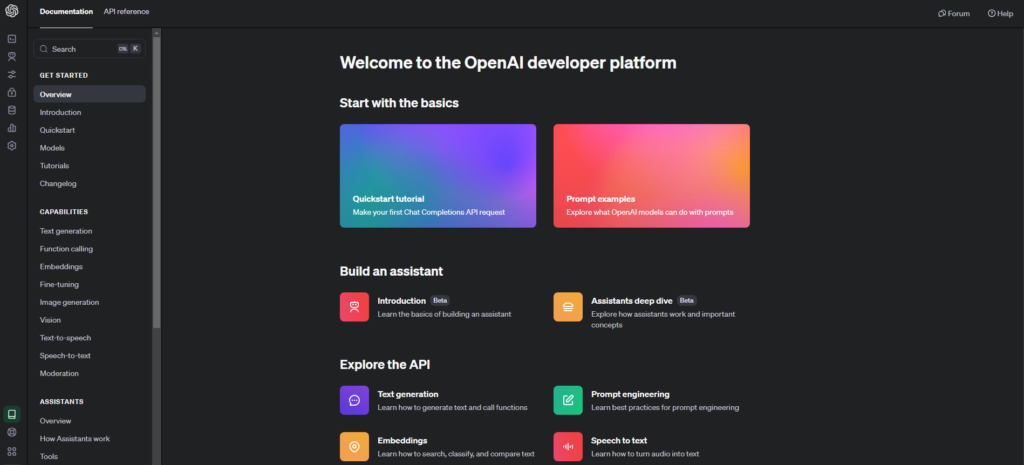
API を選択して先に進むことで、マイページに遷移します。

こちらの画面が表示されたら、アカウントの作成は完了です。
※ダークモードのため、表示の色が異なるかもしれません。

お支払い情報を登録する
お支払い情報を登録するために、クレジットカード(デビットカードも可)を用意します。
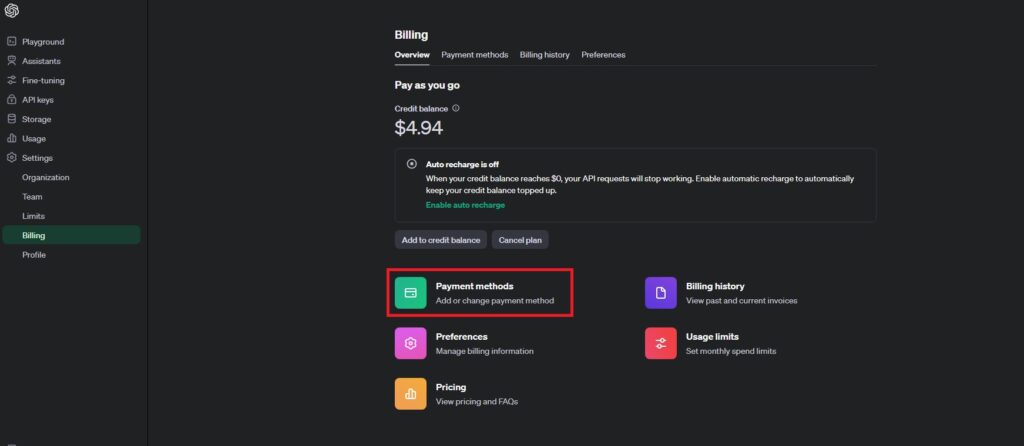
マイページにログインしたら、画面左側の「Settings」→「Billing」→「Payment methods」の順番に進みます。

個人名義で登録する場合は「Individual」、企業名義で登録する場合は「Company」を選択します。
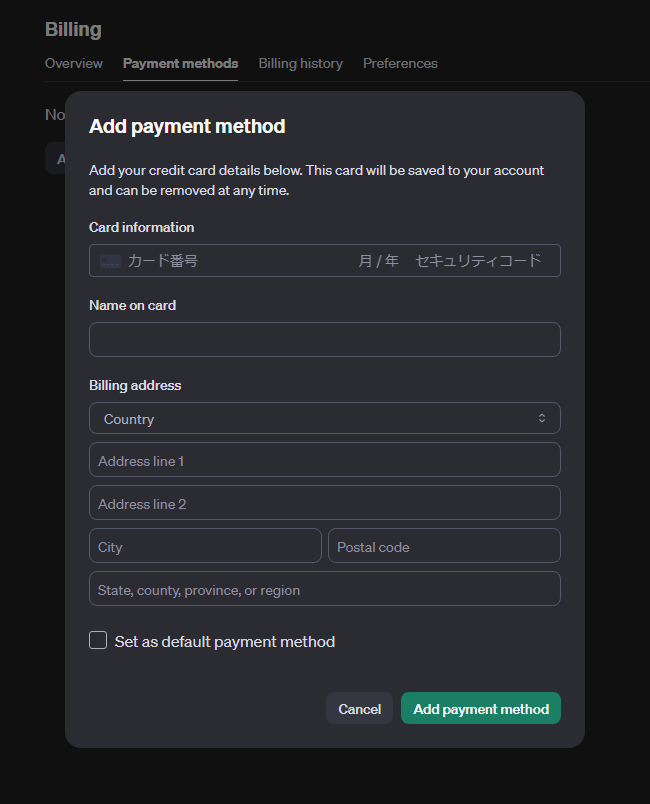
「Add payment method」をクリックし、ご自身のカード情報を入力してください。

APIキーを取得する
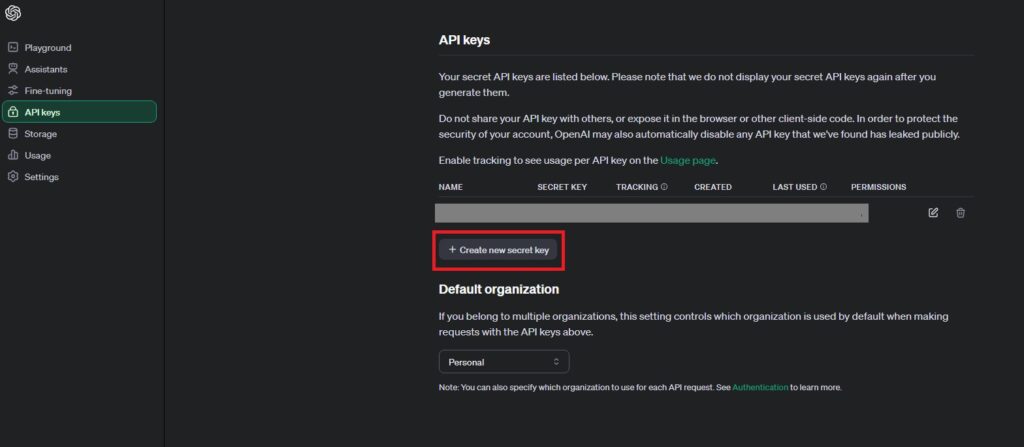
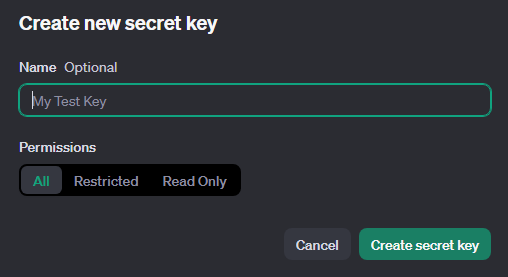
マイページ左側の「API keys」→「Create new secret key」の順番に進みます。

ご自身で管理しやすい名前を付けて、「Create secret key」をクリックします。

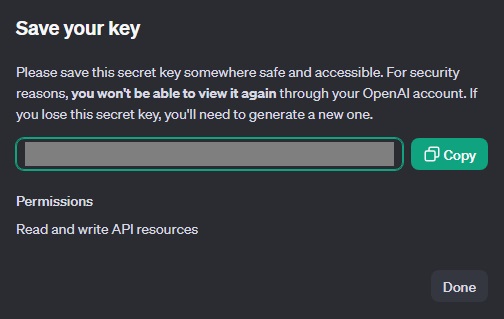
次に表示される API キーをメモしておきましょう。連携するサービスなどで入力が必要になります。
メモする前に進んでしまった場合は、再度別の API キーを作成すれば問題ありません。

ご利用額の上限を設定する
ChatGPT の API の利用料は、使用したトークン量に基づく従量課金制です。
意図しない利用によって課金が発生しないように、あらかじめ制限を設けておくのがおすすめです。
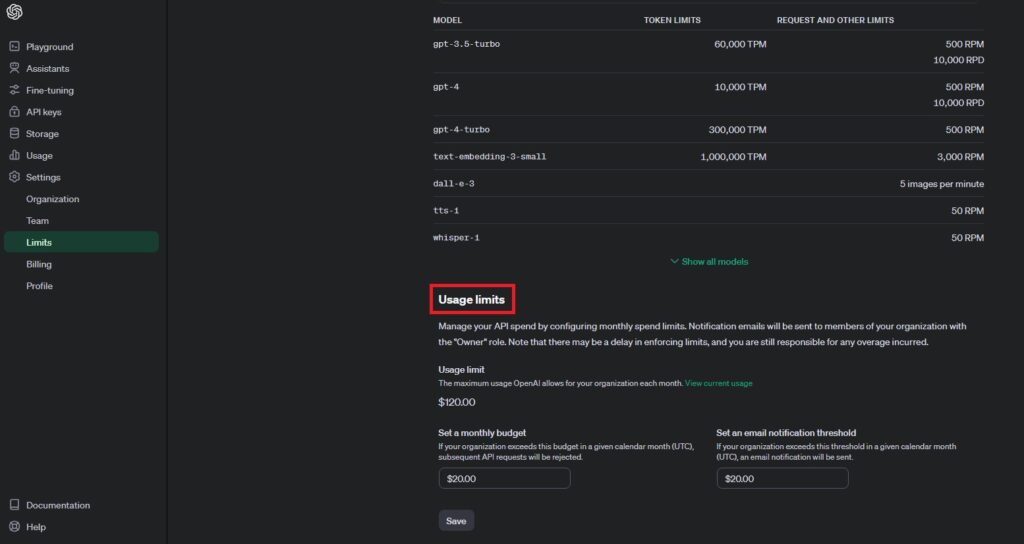
マイページ左側の「Settings」→「Limits」の順番に進み、下にスクロールすると現れる「Usage Limits」から、API の利用上限を設定してください。

任意の金額をチャージする
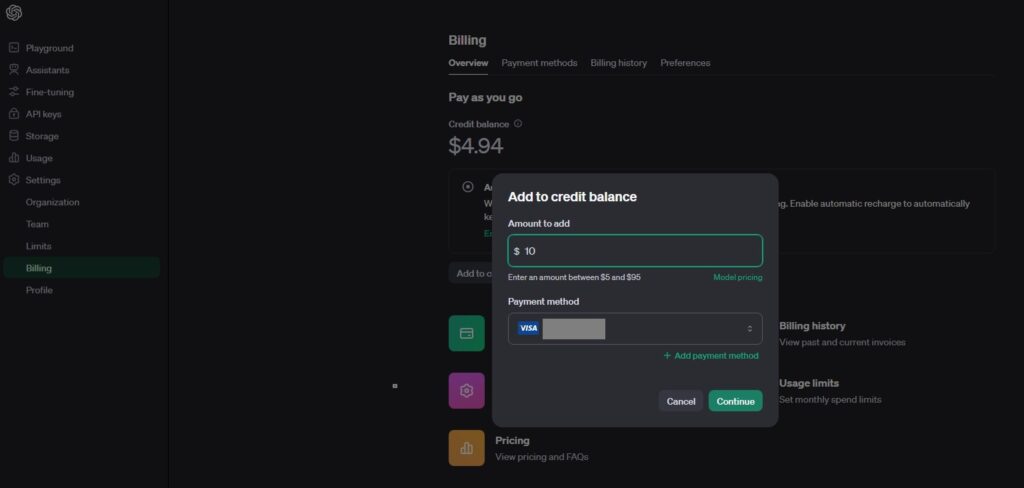
マイページ左側の「Settings」→「Billing」の順番に進み、「Add to credit barance」からチャージしたい金額を入力し、「Continue」から進む。
チャージの際に入力する金額がドル表記なので、注意してください。

ChatGPT APIの使い方
APIキーをコピーする
前の項目で API キーを取得する方法をお伝えしましたが、その際に保存したAPIキーを思い出してください。保存し忘れた方は、新たに API キーを取得してください。
連携したいサービスにAPIキーを入力する
ご利用したいサービスの管理画面に、API キーの入力画面があると思います。そちらの画面に、コピーした API キーを入力してください。
※英数字の組み合わせで暗号のようになっているので、コピペを推奨しています。
ChatGPT APIの利用料金について
APIの利用は従量課金制
ChatGPT APIを使う上で気をつけなければいけないのが、従量課金制を採用しているという点です。
APIの利用料は、主にどれだけのトークンを消費するかによって決まります。トークンの計算方法は言語毎に異なり、日本語は割高になる傾向があります。
最新のAPI利用料金は、OpenAIの料金ページをご確認ください。
無料利用枠について
OpenAIは、一部の API 利用において無料利用枠を提供しています。しかし、この無料枠には期間の制限や金額の制限が設けられています。
無料枠がいつまで提供されているかわからないので、ご自身が登録されたタイミングでご確認ください。
ChatGPT APIの注意点
APIキーの管理に気をつける
API のシステムの都合上、API キーを知っている方であれば、悪用できてしまいます。これは ChatGPT に限らず、API 全般における内容です。
そのため第三者には教えずに、ご自身で管理するようにしてください。
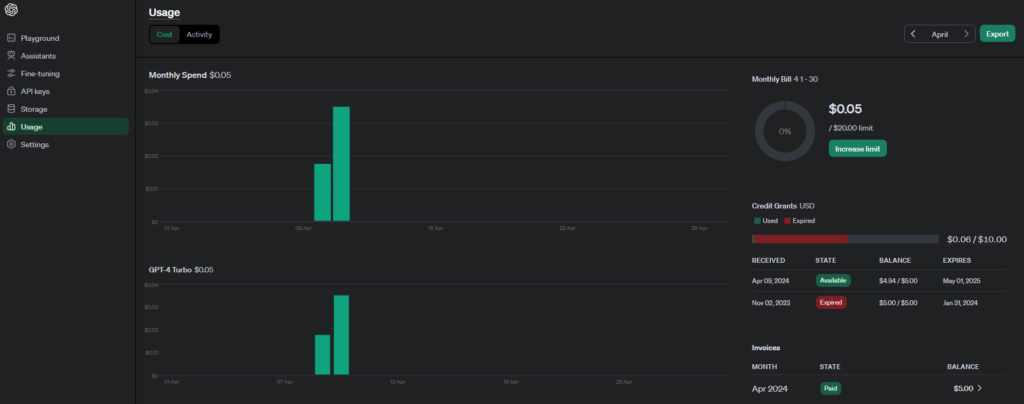
不正な利用がないか確認する
定期的に利用履歴をチェックすることによって、意図しない利用が行われていないか確認することができます。
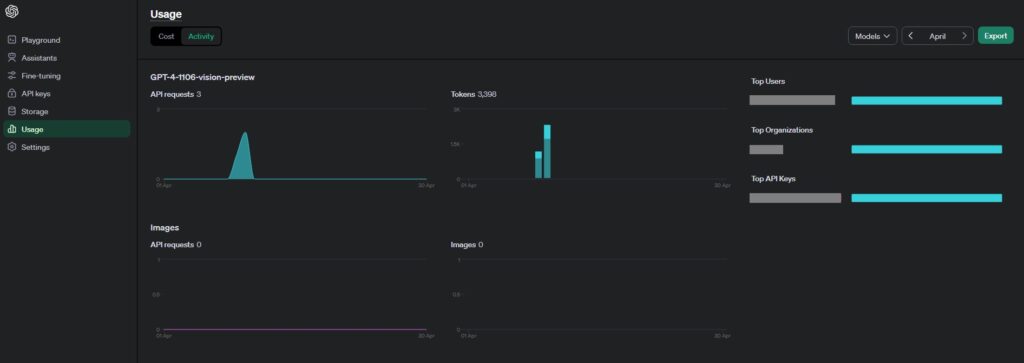
マイページ左側の「Usage」より進むことで色々な情報が確認できます。

「Usage」内のタブを「Cost」から「Activity」に切り替えると、更に詳細な情報を確認できます。